I love the iPad. It’s casual, immediate, and more intimate than a laptop ever will be. There are wonderful apps available for most activities you could want to do on an iPad: reading, writing, drawing, listening, watching, playing; the list goes on. Much of the time when I want to perform some task (or just relax), I will now reach for my iPad instead of my laptop if possible. However, until now I have been unable to use the iPad for one of my favourite pasttimes: programming1.
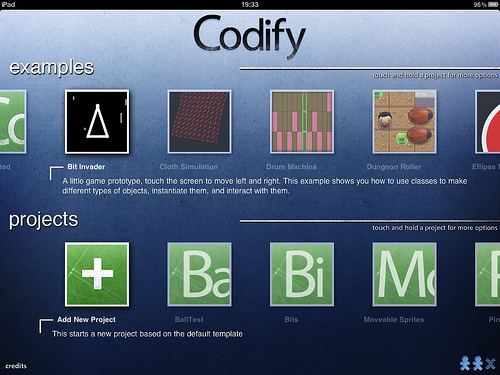
Enter Codify. Codify is a new iPad app that lets you create simple games, prototypes and simulations directly on an iPad. You write code in the Lua language using a fantastic code editor (more on that later), with an API that’s very similar to Processing. You can then run that code straight away; play your game, experiment with your prototype, tweak your simulation. It’s fast, easy, impressive, and fun.
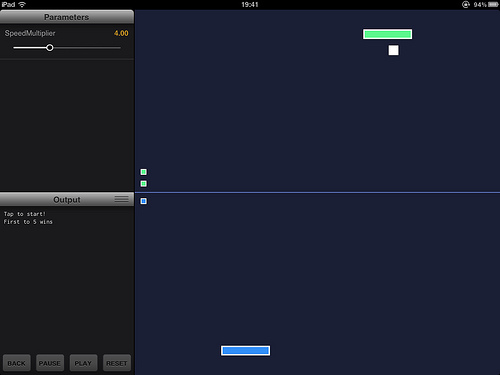
Running and debugging
When running your game, you can specify parameters (for example, a character’s speed or size) which show up as sliders in a debugging pane on the left hand side of the screen. You can then tweak those parameters as you play, and observe in real time the effect they have on the game. It’s very neat. You can also watch variables and print information out to a console. Games themselves run very smoothly (unless you write them badly, of course!) and look great. You can pause, resume, or reset your game state whenever you like. You can also flip back to your code with just one tap.
Help and examples
The app comes with a whole heap of examples, from the basics of using the provided graphics functions to clones of games like Doodle Jump, Snake, and Pong (the latter I wrote myself). The code editor also comes with a nicely presented documentation viewer which provides excellent help on graphics functions, the Lua language itself, parameters, multitouch, sounds, using the iPad’s accelerometer, and more.
To see some of the Codify examples in action, check out the following YouTube videos:
- Bit Invader
- Lua Jump (Doodle Jump clone)
- Dungeon Roller
- Ping (Pong clone)
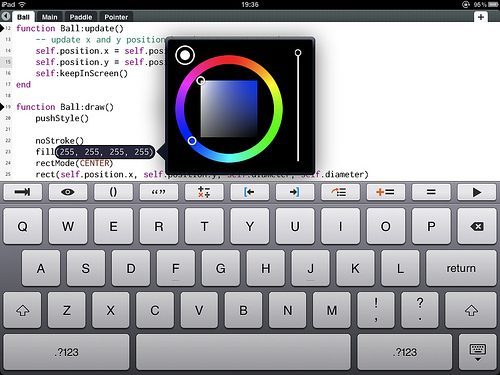
The code editor
The code editor has clearly had a lot of thought and polish put into it. It has a lot of things you’d expect from an editor: syntax highlighting, line numbers, multiple files (with tabs to switch between them), and a function browser. But it also has a slew of features designed to ease the task of programming on a touchscreen device:
- For methods that take a colour as a parameter (RGBA values, for example
(255, 150, 99, 255)), you can simply tap on the parameter and a colour wheel appears in a popover allowing you to choose a colour with touch alone. - You can tap and hold on any number and slide your finger from left to right (or vice versa) to increment / decrement the number without typing.
- A row of custom keys above the onscreen keyboard provides shortcuts for common tasks: tabbing, access to documentation, inserting symbols / punctuation, and more.
- Codify includes support for displaying sprites (images) and comes bundled with a number of high quality sprite packs from Lost Garden. Similarly to selecting colour parameters, you can tap a sprite parameter and select your sprite from a nice popover without the need for any typing.
Check out my Flickr photo set for a couple more photos showing the Codify interface. I’ve also put together a quick YouTube video showing some of its functionality in action (embedded at the bottom of this post).
The Lua language was deliberately chosen for Codify because it has a rather ‘wordy’ syntax, which fits nicely with the iPad’s onscreen keyboard. It means less switching to the ‘symbols’ keyboard, and less frustration for the user. The Lua runtime is also extremely light, which helps keep things snappy.
An introduction to programming? – a brief aside
I think that Codify could shine as a tool for teaching programming. I’ve long lamented the apparent increase in difficulty for kids (and adults alike, I guess) to get started with programming these days. I began coding on a BBC B in BASIC. Back then, you turned your computer on and you were presented with a flashing prompt, into which you could just start typing your code. Commercial games weren’t too advanced, so it was entirely possible you could get at least close to making the sorts of things you played yourself.
These days, where do you start? If you have a Mac or Linux machine, chances are you have something like Ruby or Python built in, so that’s fairly easy to get going with. If you’re on Windows, you’re left to install something yourself. You’ll also likely have to install some kind of text editor and work out how to use a command prompt (not a bad thing to do at all, of course, but it’s another barrier to entry). And then you’ll have to find some kind of games or graphics libraries and learn how those work. And then you might be able to have a go at learning a language and making a simple game. It’s a lot to get through and a lot of opportunities for a newcomer to lose their enthusiasm.
We’re now finally starting to see some potential solutions emerging on the web. For example, Processing.js (a JavaScript port of Processing) and Sketchpad.cc (which lets you just start coding with Processing.js in your browser). Codify is very much like these solutions, but built specifically for iPad and a touch interface. From now on, somebody who wants to get started with simple programming and games may just be able to search the App Store for ‘programming’, install Codify, and have a go; perhaps starting off modifying some of the examples and observing the effects their changes have in real time. It may not be as easy to a newcomer as I’m imagining, but it sure seems a lot simpler to me than what we’ve had in recent years.
Wrap up
Codify was created by Simeon Nasilowski of Two Lives Left and will be launching on the App Store on Wednesday 26th October for £5.49 ($7.99), which I think is great value for everything it offers. It’s a high quality package that finally lets you code on the iPad, and it does so with style. I highly recommend checking it out if you enjoy programming or think you’d like to give it a go. I’d be really interested in seeing what you create with it!
I’ve also posted a video to YouTube showing some of Codify’s features in action:
- Okay, so there are one or two existing iPad coding apps. However, these a) don’t seem to be as well designed, and b) mainly only seem to let you produce text-based console output. Codify is intended for fast graphical prototyping, and seems to be streets ahead of the competition. ↩